An experimental and modern XMPP client

Features
- End-to-End encryption using OMEMO (0.8.3)
- Stickers
- Reactions
- Retract messages
- Voice messages
- Swipe-to-quote
- Chat background images
- Optional privacy-preserving integration with phone contacts
- Open-Source
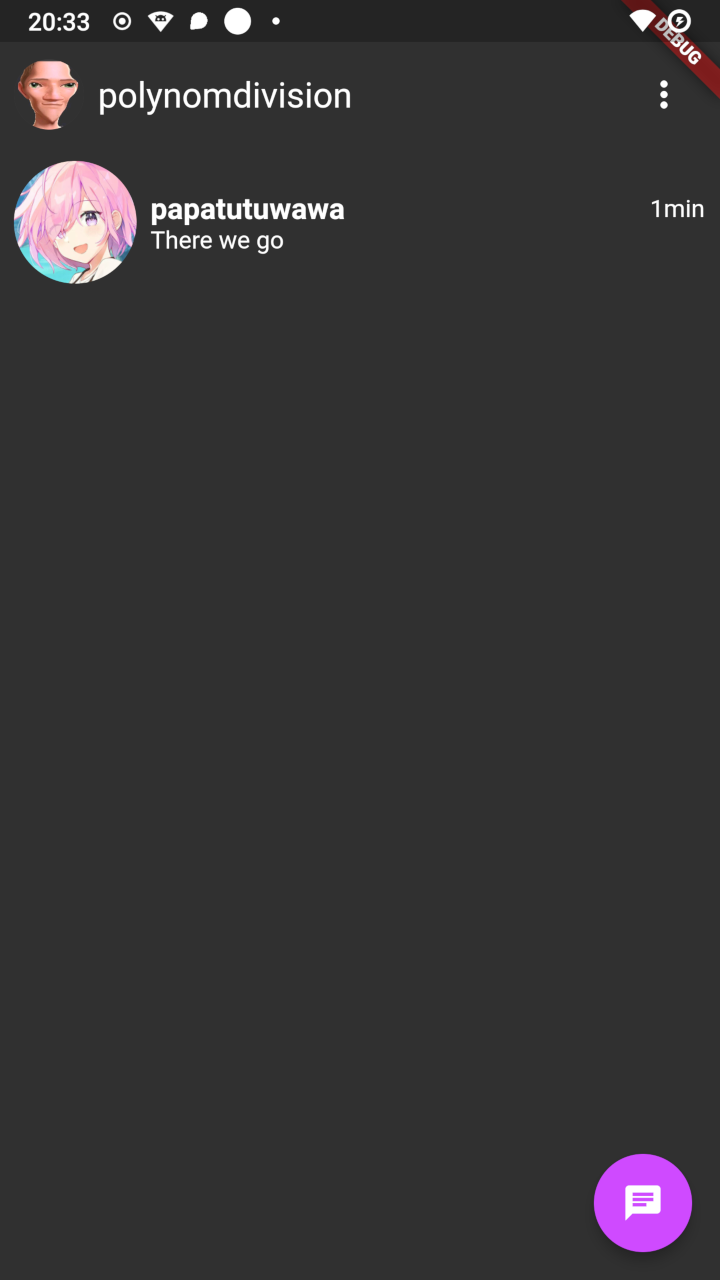
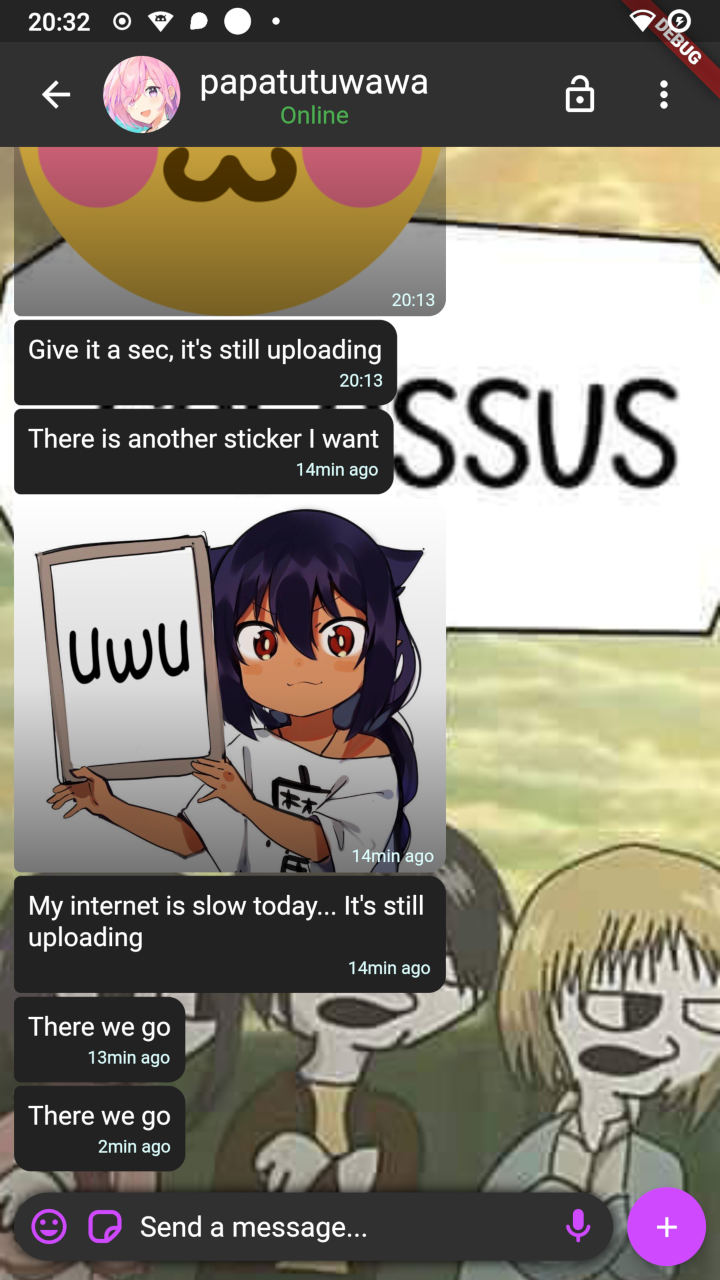
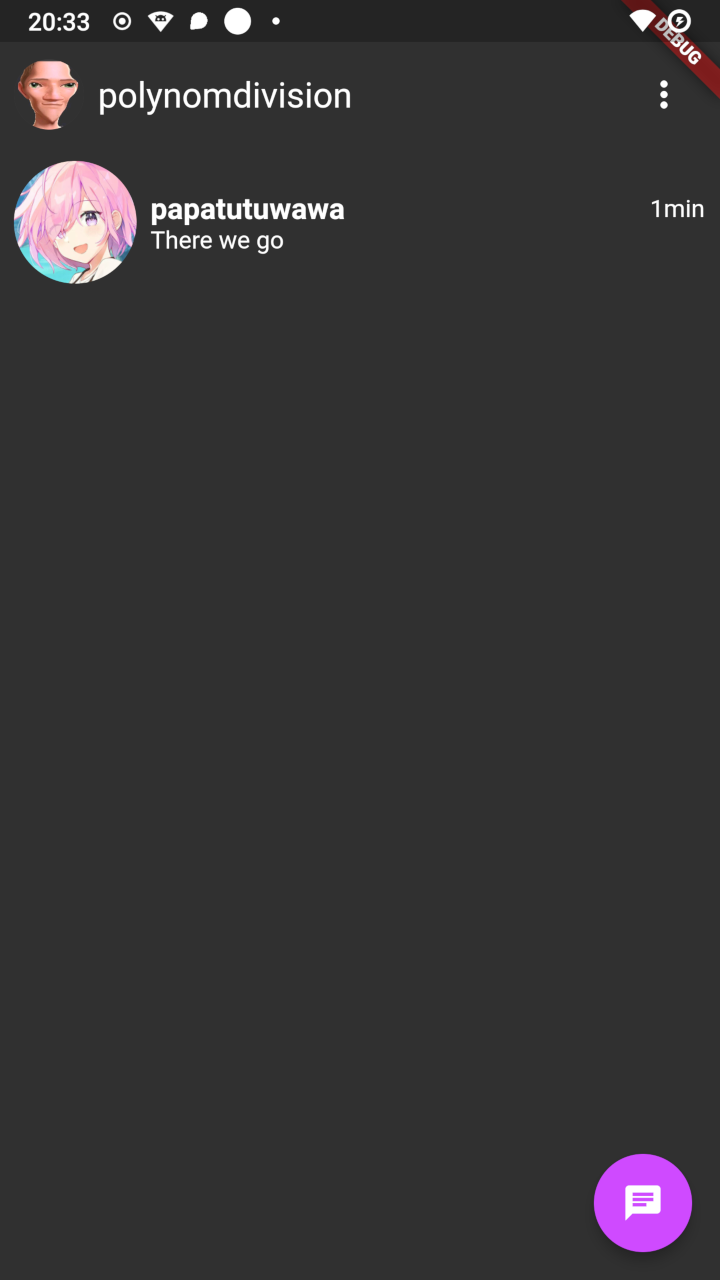
Screenshots